Editor's Note: Today we have a guest contribution from Al Gomez - Founder of Dlinkers. Al will be discussing 404 pages and how to properly manage these pages on your website to ensure user experience is not compromised.
Without further ado, take it away Al!
What is a 404?
404 is an HTTP response code that indicates the server could not find the page requested. This is a very common HTTP response when a webpage is no longer available.

404 pages are especially common among ecommerce websites where there are thousands of pages that are difficult to track. However, 404 pages cannot be ignored as these pages are detrimental to SEO and user experiences on your website.
Missed Opportunities with 404 Pages
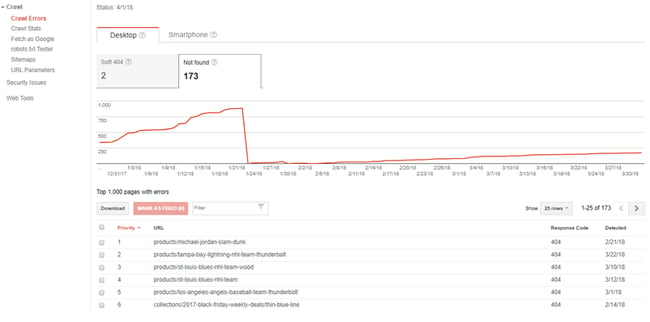
To identify the 404 pages on your website, you can use Google Search Console.
You will find 404 pages listed under “Crawl Errors”. 404 pages have two types — soft 404s and “Not found”.

Soft 404 errors are URLs where your site is telling users a page doesn’t exist, but sending a 200-level code to the browser. If these soft 404s have no clear replacement page, you want to make sure they are returning a proper 404 Not Found code.
On the other hand, “Not found” errors are pages that used to exist, but have disappeared. These pages have been driving traffic to your website and have been crawled and index by Google, but now they are missing.
If you have 404 pages like these, you are likely missing opportunities that a functional web page would provide. This is why it’s important to track and evaluate your 404 pages.

Using Google Analytics, you can determine if any of your 404 pages are receiving meaningful traffic. You’ll want to review any situations where a 404 page is receiving significant traffic as 404 pages are poor experiences for users.
Here’s what you can do with to manage 404 pages.
Use Redirects When Possible
Often, it’s best to not show a 404 page at all, and instead simply redirect people to a different page.
If you update a page and change the URL, make sure you redirect the old URL to the new page so visitors don’t wind up on a 404 page.
It's not an uncommon practice to update old pages, as evergreen content can drive new traffic to your website. However, if you decide to change the URL of an old post, make sure to implement a redirect to avoid losing all the link equity you’ve earned from external links.
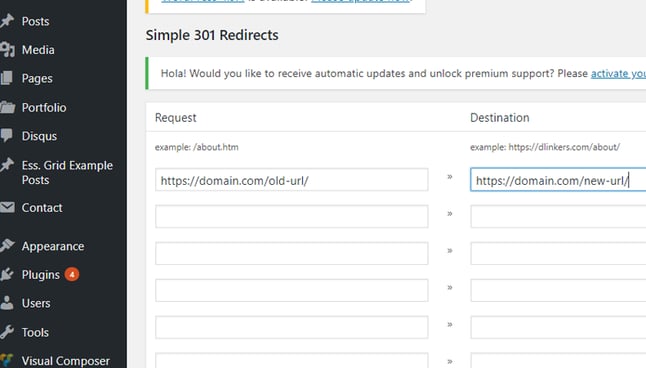
If you have a WordPress website, you can download a plugin that makes creating redirects easy.
Once you’ve downloaded the plugin, start by logging into your account and navigating to settings. In settings, click the 301 redirect tab and fill in the 301 request tab with your old URLs and the destination tab with the new URLs:

Save your changes once you are finished, and you’ve created a redirect.
However, you should be picky when choosing which 404 pages to redirect — not all 404s should be redirected.
Some websites redirect all their 404 pages to the homepage, but this isn't the best solution for a 404 error — you may be confusing your visitors.
Still having trouble evaluating the SEO potential of your website? Download our free checklist to make the most out of your site!
If there isn’t a relevant page to redirect your error pages to, it’s better not to redirect them at all. In these situations, it’s fine to display a 404 page.
Create an Engaging Design
404 pages may not provide your visitors with the content they were looking for, but they can still be an effective page that will encourage your visitors to keep browsing your site.
Instinctively, users will leave your page if they see nothing on it — contributing to higher bounce rates and sending negative signals to search engines.
However, with a sleek design and layout, 404 pages can hold their attention longer and help convince them to navigate to other pages.
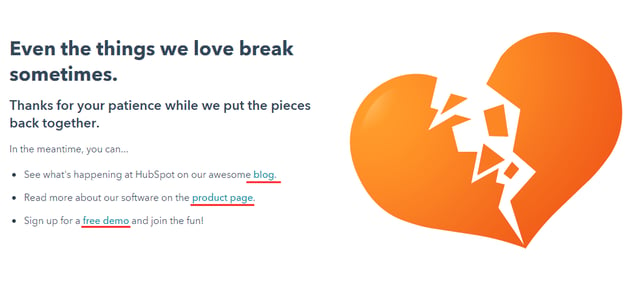
For example, here is what HubSpot does with their 404 pages:

Like HubSpot, you don’t have to label your 404 pages with a dull “page not found” notice.
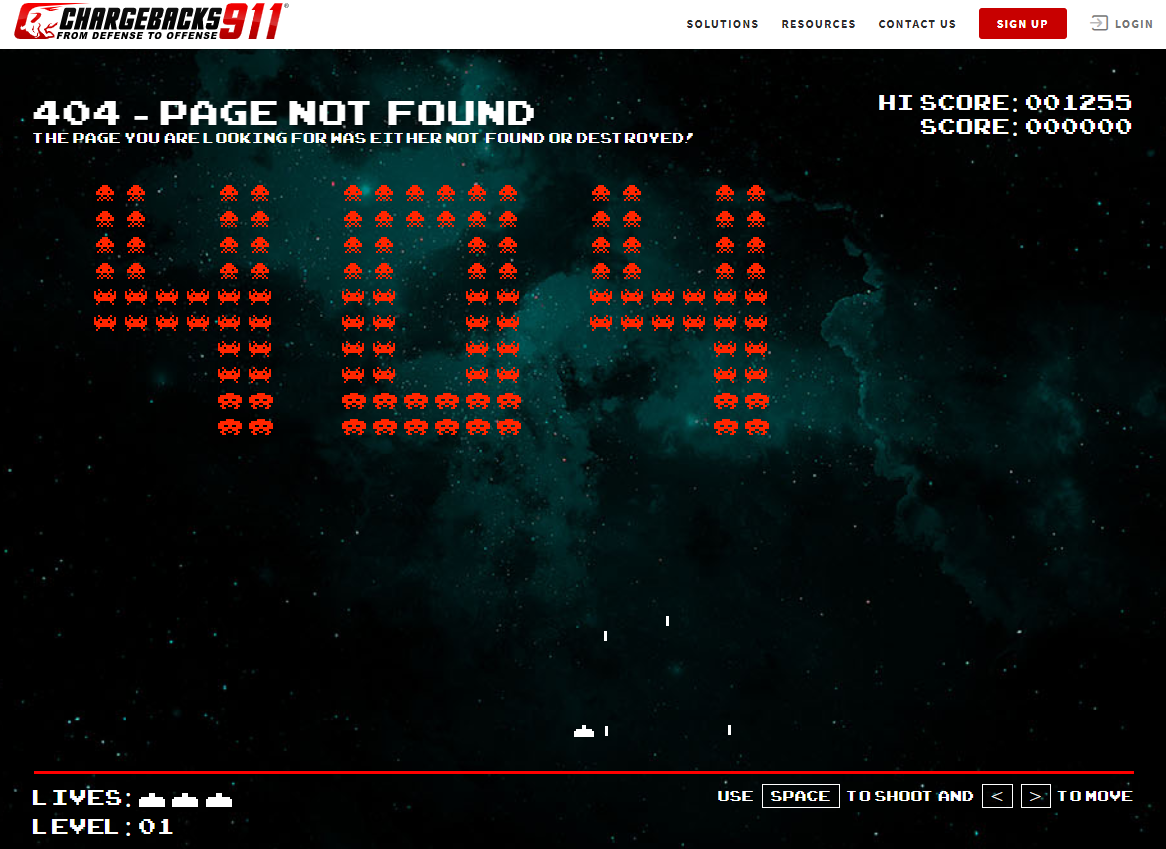
Using your creativity and imagination, you can develop a design that users actually enjoy. For example, check out this 404 page from Chargebacks911, where they turned their page into an interactive game:

Or this fun car game featured on carwow's 404 page.
Be creative and have fun with your 404 pages.
However, you want the styling (design and layout) on your 404 pages to be consistent with your other pages. A 404 error doesn’t mean you should put whatever you want on the page — make sure your font style, size, and color scheme match your overall web design.
Add Navigational Links
After you settle on an engaging and relevant design for your 404 pages, what should you do next?
Don’t leave your visitors in limbo — a visually appealing 404 page will not be enough to retain visitors on your site. An amusing 404 page will only capture a visitor’s attention for so long.

You can’t assume your readers will simply hit the “back” button or type in a new URL on your site, they might instead close their window and start searching for a new site that has the information they want.
Help your visitors along the pathway to what they’re searching for by providing links to other pages on your site. Make it easy for them to get back to a relevant, working page on your site.
Again, we can look to HubSpot and the strategy they execute with their 404s for a helpful example:

Instead of directing the audience back to their home page, the links point to a demo page, product page, and HubSpot’s blog. All of these options usher visitors towards lead generation and possible conversions.
You can do the same with your 404 pages if you understand your users.
Identify the best alternative pages you can direct visitors to when they landed on error pages and include links to them on your 404 pages. Typically, the best alternative pages are pages that provide relevant information and enhance user experience.
Blogs, categories, product and services pages, and promotional pages are all potential options for inclusion on your 404 pages.
Include a Search Tab
Similar to internal links, search tabs also make it easier for users navigate away from 404 pages and find the right page on your website.
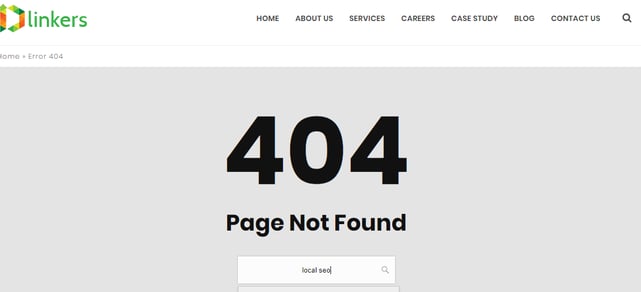
Here is an example of how we use a search tab on our 404 pages at Dlinkers:

Having a search tab on the 404 page is like a shortcut.
You don’t have to direct your visitors to the home page or any other page. Instead, they can simply browse the website for the specific content they are looking for. This could potentially help you retain some readers who might otherwise exit your site.
These searches can also provide you with valuable insight into what your audience is looking for.
It’s Okay to Have 404s On Your Site
All sites have 404 pages, so don’t be surprised if your site has a few — it may be nothing to worry about.
Google understands that web pages break and change over time. However, this does not mean that you should ignore them.
Take some time to evaluate and analyze your 404 pages. You might find 404 pages that are getting a decent amount of traffic and are worth redirecting.

At the very least, you want to make sure your 404 pages follow the best practices mentioned above to ensure you don’t miss the opportunity to nurture your site’s traffic.


