When it comes to page speed, size matters. Think of internet connections as a bunch of tubes of different sizes. The size of these tubes will depend on many variables such as location, provider, type of connection, device, etc. — the smaller the page, the better chance that it will load faster.

Optimizing your page speeds is important because it can impact user experience and SEO performance. Let’s walk through a simple process for improving page speed that you can implement right away!
What is the Optimal Image Size?
That really depends on who you ask... During a #AskGoogleWebmasters session on site speed, Google’s own Martin Splitt said:
“Basically, we are categorizing pages more or less as like ‘really good’ and ‘pretty bad,’ so there’s not really like a threshold in-between”.
On the surface, this seems like a rather vague answer, but if we take into consideration how different industries use video, javascript, etc., we can begin to see that the size of a page can depend on the industry. Your goal should always be to get your pages as small as possible, and then lean on other tools such as CDNs and lazy loading for further optimization.

Optimally, you would like to have the size of your pages as close to or below 1MB as reasonably possible. However, if you have a large ecommerce site this probably isn’t going to be realistic unless you are using a platform built specifically for ecommerce sites. With image-heavy sites, it is important to use the correct image size. You will find the top ecommerce sites all use content delivery networks (CDNs) to help optimize the speeds of their sites.
How to Measure Page Speed
During that same #AskGoogleWebmasters video, John Mueller was asked how to interpret different speed scores from different tools. Mueller said,
“So, what I usually recommend is taking these different tools, getting the data that you get back from that and using them to discover low-hanging fruit on your web pages — so, things you can easily improve to really give your page a speed bump.”
So if page bloat is an issue, there is a good chance that image size is going to be a big contributor.
One of my favorite tools is GTmetrix. All I have to do is enter the URL of the page I’m interested in and it will give me a lot of feedback about the performance of the page. It also allows me to test from different locations and browsers with many other customizable settings.
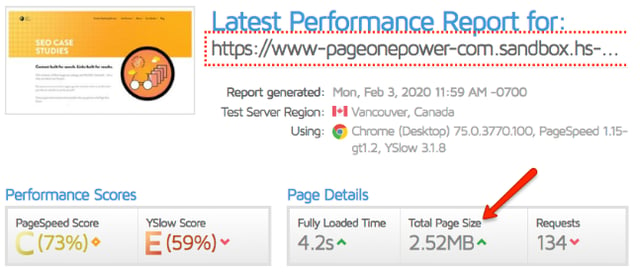
Here is an example of a GTmetrix report for our case studies page:

From the screenshot, I can see the page is 2.52MB which isn’t horrible, but it is over two times my goal of 1MB.
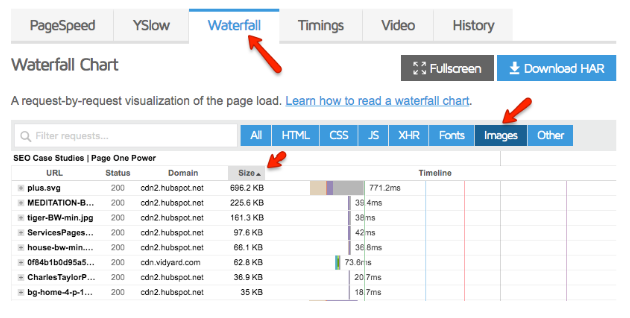
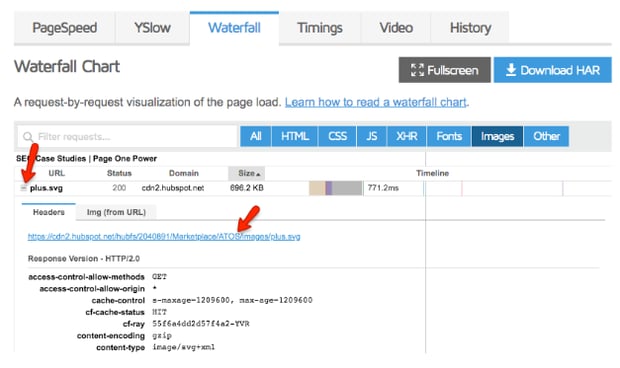
Under “Waterfall/Images” I can begin to see what is causing my page to be bloated. When I sort by size I can see that two of the images are oversized — in fact, one image is almost 700KB, and I don’t want any images to be bigger than 100KB (if possible).

I can review additional information related to each image by clicking the “+” sign next to the image.

How to Compress Website Images
I’m going to work on compressing the “plus.svg” image since it is by far the largest image on the page. This image is actually a small background image, so I should be able to make it very small.

How you replace images depends on the content management system (CMS) platform you’re using for your website. In this case, I’m using Hubspot and it is easy to extract all my images at once. If I were using Wordpress, I would look for a plugin that could compress all of them at once.
This image format is SVG so once I’ve downloaded the image I’m going to upload it to SVGminify.com to compress the image and then update the image in my CMS. Whatever the file type, there are websites that will compress them for free.
Need an easy way to make sure your images are optimized? Download our FREE image optimization checklist!
Before compression, the image was about 700KB and now after compression, it is 1.2KB. Now, I’ll run the site threw GTmetrix again to see if there is a significant difference.
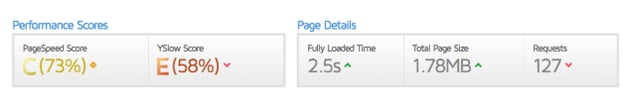
The load time went from 4.2 seconds to 2.5s and the size of the page went from 2.5MB to 1.78KB!

Conclusion
There are many factors that affect a website’s speed and performance, but the size of images is one of the easiest to fix.
As we can see from the example above, a few minutes of work had a huge impact on how this page performed. Once you have optimized your images, you can move on to more complicated factors that impact your site’s speed.


