What's a Header Tag?
Header tags — such as H1, H2, and so on — are a feature in HTML that denote content hierarchy to search engines.
Table of Contents
Header Tags: Best Practices for SEO and User ExperienceWhat is an HTML Header Tag?
How Many Levels of Heading Tags are There in HTML?
Why are Header Tags Important for SEO?
SEO Value of H1 Tags
SEO Value of H2 Tags and Beyond
Best Practices for Writing With Header Tags
Use Headers to Make Your Content Skimmable
Use Headers to Provide Contextual Clues for Search Engines
Do Your Keyword Research
Header Tags: Best Practices for SEO and User Experience
Header tags — such as H1, H2, and so on — are one of several elements that affect on-page search engine optimization (or SEO). Headers are one element that can have an impact on both the user experience of your site and how the search engines process and interpret your content. Using header tags well requires that the writer understand how to create a pleasant read for the user, while also writing in language that search engines can understand and categorize with ease.
What is an HTML Header Tag?
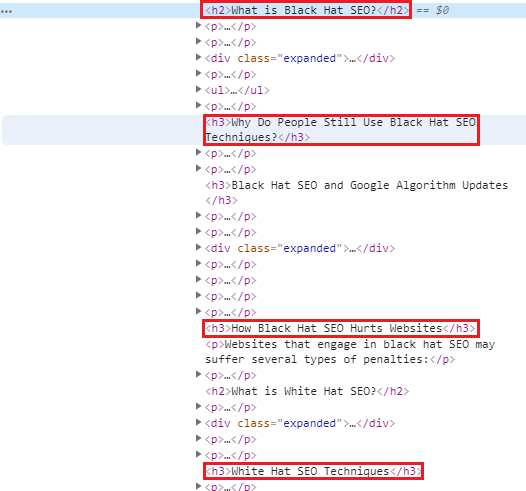
Headers appear in a page’s source code as tags such as <h1> or <h2>. They can take guidance from default style or from your website’s CSS. In general, applying a header tag to a piece of text will make it bigger and bolder, helping it to stand out more visually, while designating the visual accent in simple terms that search engines can recognize and understand. Unlike humans, search engines don’t “see” web pages in the visual sense. They use HTML code to interpret elements that change the look of the page, as well as to indicate which words and phrases are being used as titles, subtitles, and in other contexts. This also helps the search engines index content correctly.
You can use header tags in your HTML to add titles to the tops of articles and break up text with subtitles or subheaders. This adds visual breaks to a page, while also helping search engines understand the context of the words more clearly.

How Many Levels of Heading Tags are There in HTML?
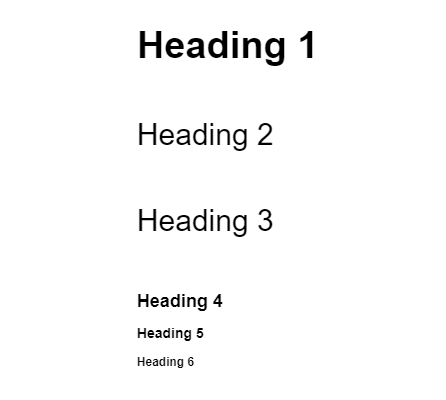
HTML contains six header tags, H1 through H6. H1 is the most prominent of the header tags — making it ideal to use for web page titles — and the tags get subsequently smaller and less prominent from there.

These are examples of what the various header tags could look like, however their appearance is dependent on your website's CSS.
Why are Header Tags Important for SEO?
When pages are indexed by search engine bots, the underlying HTML code is stored on the search engine’s servers to be analyzed and interpreted by their algorithm. This is how search queries get matched to web results so quickly. Header tags are an important piece of code that search engines will look at when trying to determine what keywords your content should rank for, how content on a page is organized, and what sort of topics your domain is about.
Ultimately, header tags are an essential feature of good content, and good content is essential to making other SEO strategies, such as link building, successful.
SEO Value of H1 Tags
H1 tags are almost as important as title tags, but are subtly different. While title tags will display on a SERP, the H1 will generally appear at the top of the page when someone clicks on a result. Outside of the SERP, human readers generally won’t see or interact with a page’s title tag, but they are almost certainly going to see the on-page title (H1).
As such, H1 tags have a high priority when it comes to on-page SEO value. A search engine will look to the language between your H1 tags and title tags first, when trying to determine what a given page is about. It’s helpful for H1 tags to match your target keywords exactly where possible. However, H1 tags are also one of the most prominent elements on a page from the user’s perspective. Writing good H1 tags is an art that blends keyword matching with a sensitivity for a pleasant and humanizing user experience.
SEO Value of H2 Tags and Beyond
Header tags progressively lose SEO value with each step down. H2 tags are extremely important for establishing context and matching keywords to your content. Use H2 tags to signal keywords or specific blocks of content. It’s a good idea to match your H2 tags to your target keywords whenever possible and whenever it doesn’t disrupt the user experience.
H3 tags are still somewhat important for signaling keyword relevance, but this is the point at which the SEO value of header tags really starts to fall off. H3 tags are roughly on par with bolded text when it comes to signalling context and keyword matches. H3 tags can contain target keywords, but it’s best to leave most of the heavy keyword lifting to higher headings and subheadings.
Subheaders beyond H3 (i.e. H4, H5, and H6) don’t carry much SEO value when it comes to highlighting keywords. It’s fine if you find yourself writing content that contains these subheadings, but when you use them, remember that you’re using them more for the sake of the user experience, rather than for their SEO value.
SEO Keyword Research
Read our comprehensive SEO keyword research guide to learn how you can get your web pages to show up higher in the SERPs.
Link Building Guide
Check out our ultimate link building guide to learn how to earn powerful backlinks to empower your web content in search.
Best Practices for Writing With Header Tags
Good headers and subheaders should help to make content easier to read, both for users and for search engines. When writing for the web, there are several rules to follow in order to create the best header tags for your content.
Use Headers to make Your Content Skimmable
Research has found that only 16 percent of users read content word-by-word. Meanwhile, 79 percent will scan or skim new pages, trying to pick out relevant information quickly before leaving.
When writing for the web, you want to create content that users can skim. Help users find the answers they’re looking for without wading through piles of bland text, and they will thank you for it.
Subheaders are the perfect tool for writers who want to make their content skimmable. They can quote language directly from user queries, helping them to stand out by getting right to the heart of a user’s concerns.
By creating subheadings that communicate what a given section is about quickly and accurately, you can help users to find exactly what they’re looking for in your content. This will leave users with both the answers that they’re looking for and a much more pleasant overall user experience.
Use Headers to Provide Contextual Clues for Search Engines
Content for the web has two main audiences: the human beings who use the internet and the search engines that catalog it. Your subheadings can help users by making your content skimmable, but the search engines don’t need to skim — they can read your entire website in an instant. So how can you write subheadings that are helpful for search engines?
The answer is to fill header tags with text that speaks directly to the subjects you are covering without waiting for the reader to fill in the blanks via innuendo and context clues.
Consider, for example, an article about how to fly a drone safely. Compare two potential subheadings that might appear in this article, each communicating the same thing:
Example 1: Stay Away From Power Lines
Example 2: Keep Your Drone Away From Power Lines
A human being reading this article would take the same meaning away from both subheadings. To a human reader, the core message is clear: don’t fly your drone into a power line. However, let’s take away a human’s ability to remember contextual clues and pick up on conversational implication. Imagine you were reading both of these titles in a vacuum, with no context about where they appear.
The first subheading could be about anyone or anything. Is it suggesting that you personally stay away from power lines? That you keep your children away from power lines? That birds avoid power lines? Without context, any of these could be the case. Assume that this is how the search engines are reading your content.
Now consider the second subheading. What is it about? Even without context, a reader could tell that this content was specifically about drones. This is how a search engine will read this subheading, as well as determine that your content should be associated with keywords related to the topic of drones.
Do Your Keyword Research
So far we’ve seen that good subheadings should respond to user queries and match up with the keywords that are appearing in SERPs. In order to meet either of these goals, it’s essential to do your keyword research.
Good keyword research will tell you exactly what people are searching for. When you know what people are searching for, you can create content that answers their questions directly and gives explicit clues to search engines about what keywords you should rank for.
Consider the subheading about drones that we looked at earlier. Instead of “drones” we could have also used the term “UAV,” which stands for unmanned aerial vehicles. Both words would have meant the same thing, but only one would have provided us with the maximum SEO benefit.
Some keyword research could tell us that people search for “drone” about 450,000 times a month. Compared to that, the monthly search volume of 18,100 for UAV isn’t very impressive. If we had an option to rank well for just one of these search terms, “drone” would win by a long shot. Keyword research was able to tell us to use “drone” rather than “UAV” in our subheading.
Ultimately, using subheadings well requires attention to the user experience while operating within the parameters search engines use to read and understand content. Sometimes these two factors are easily satisfied — when subheadings get straight to the point from the reader’s perspective and provide exact keyword matches from the search engine’s perspective, for example. However, they can also come into conflict, such as when exact match keywords are too full of jargon or don’t read like conversational English. Good content marketing involves navigating these two extremes and producing content that both users and search engines will find appealing.

