What's a Title Tag?
A title tag is the title that shows up when you look at a webpage on a search engine results page (SERP).
Table of Contents
How to Craft the Right Title Tag for Search Engine ResultsWhat Is a Title Tag?
What Is a Website Title?
How Does a Title Tag Differ from an H1?
Use the Right Keywords in Your SEO Title
How Do I Find the Right Keywords?
How Do I Optimize Punctuation Between Keywords?
Use the Right Meta Title Length
Prioritize User Experience
Title Tag Examples
How to Craft the Right Title Tag for Search Engine Results
The title tag (also known as ‘meta title’ or ‘SEO title’) for a page on your website is the most important piece of meta information you can provide to search engines and internet users.
Meta information includes the tags, headers, and descriptions for a website and its pages. This is a big part of SEO — without the right meta information, a search engine won’t be able to figure out what your site’s overlying purpose is, and neither will users. The same goes for a particular page of your site. Meta information communicates the overlying purpose of these pages.
What Is a Title Tag?
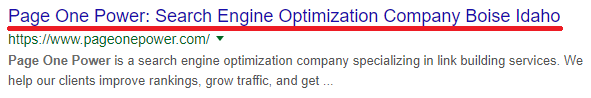
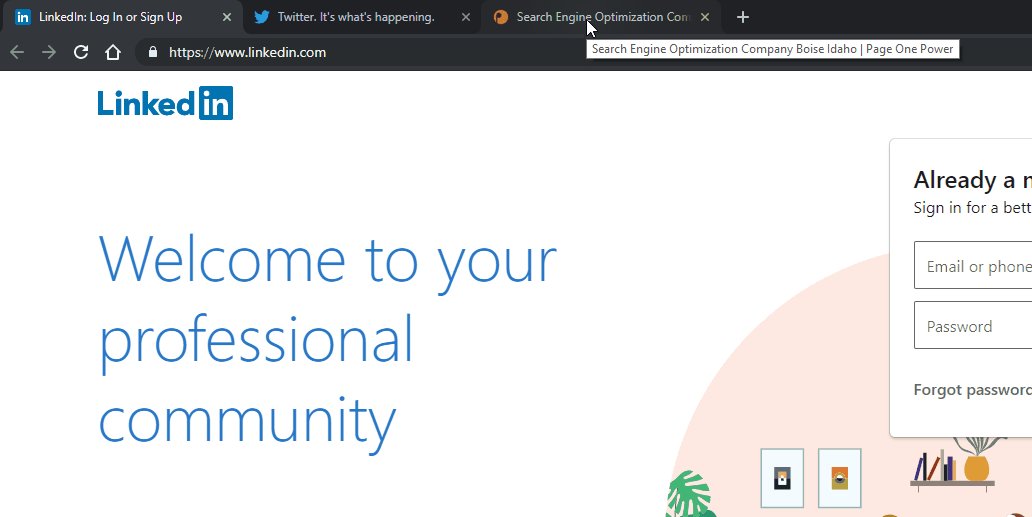
A title tag is the title that shows up when you look at a website or webpage on a search engine results page (SERP).

It’s also the title you see when you hover your cursor over a tab if the page corresponding to that tab isn’t open in your browser.

A title tag tells a user exactly what to expect when they’re looking at the SERP; it also tells the search engine which keyword(s) or topic you’re addressing with the content on a page. Along with other signals, including content and links on the page, a search engine uses the title tag to determine which set of queries your page or website is best suited to answer.
The title tag works in concert with content. The title tag is a label. A web page is like a package and the title tag tells you what’s in the package. It should make you want to open the package to find what you’re looking for.
What Is a Website Title?
A website title is the title tag that shows up in the SERP when you search for an organization’s website. Typically, when you click on it, a website title tag will direct you to to the site’s homepage or primary landing page. A website title tag should include a brief description of the site’s focus/purpose.
How Does a Title Tag Differ from an H1?
An H1 is the headline for an article, blog post, guide, or other piece of content.

While the title tag will appear on a SERP, an H1 will not. Once a user clicks on the title tag, they’ll end up on the page where the H1 will correspond with the title tag.
That said, the H1 doesn’t have to — nor should it — be identical to the title tag. An H1 allows you to expand on your title tag and gives you the chance to signal and rank for additional long-tail keywords.
A long-tail keyword is a lengthier keyword related to your primary keywords. There are whole sets of long-tail keywords that live in a keyword neighborhood with your primary keywords. Long-tails aren’t as popular as shorter keywords, but there are plenty of long-tails that live around primary keywords, and the long-tails reflect the increase of voice searches. When people do voice searches, they tend to use natural language queries such as “What is the capital of Missouri” instead of “Missouri capital.”
Increasing the length of your H1 in comparison with your title tag will give you the opportunity to rank for additional keywords and long-tail keywords related to your topic and its primary keywords.
SEO Keyword Research
Read our comprehensive SEO keyword research guide to learn how you can get your web pages to show up higher in the SERPs.
Link Building Guide
Check out our ultimate link building guide to learn how to earn powerful backlinks to empower your web content in search.
Use the Right Keywords in Your SEO Title
The term ‘SEO title’ is linked to keywords because keywords are a big part of SEO. Keywords are semantic signposts for search engines and users. In other words, they’re the basic building blocks of communication. Therefore, the keywords you use in your SEO title tag are highly important.
First and foremost, you need to determine the topic your web page is designed to tackle and the keywords people are searching for around that topic. Among these keywords there will most likely be one or two with a relatively high search volume and relevance to your topic. These are the keywords you should use in your title tag.
This is extremely important when you’re building linkable content on your website — use keywords with decent search volume and high relevance to your niche, and your content is more likely to be visible in search engines. When your content is more visible, it’s more likely to earn links from other sites after users click on it and realize it’s a good reference point.
How Do I Find the Right Keywords?
One simple and organic way to find the right keywords for your title tag is to enter a topic in your search engine of choice. Given the fact that Google dominates search, no one would blame you for starting there.
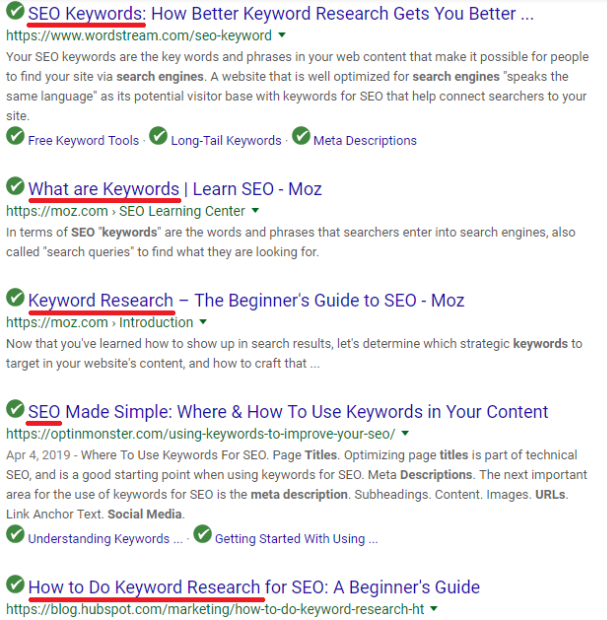
You’ll notice the top contenders for a keyword are using the keyword at or near the beginning of their title tags. Here’s part of the SERP for the query “SEO keywords”:

Judging by this SERP, you can wager with a fair amount of accuracy that the biggest keywords around this topic are “keyword,” “seo keywords,” “what are keywords” (or some variation on this), “seo,” and “keyword research” (with a long-tail kicker of “how to do keyword research”).
To be absolutely certain, brush up on your keyword research best practices and check out how to do keyword research with SEMRush. Basically, you can use software like SEMRush to learn the average number of searches for different keywords each month. Keywords with a decent average search volume — say, over 1,000 searches by users each month — are good candidates for inclusion in your title tag.
After you’ve determined the best keyword for your title tag, put it at the front of the tag. This tells the web crawler bot immediately what your page is about. If there’s an additional related keyword, include it later in the title tag. Lastly, include your brand as a keyword at the end of your tag. Doing so increases the semantic association between your keywords and your brand.
How Do I Optimize Punctuation Between Keywords?
Users and search engines read title tags from left to right, and the punctuation you use between your first and second keywords and brand name should indicate there’s a separation between them. The reason for this is simple: if there’s no punctuation, the reader will see a grammatically incorrect phrase.
There’s some uncertainty and debate around whether to use a dash (-), a pipe (|), or a colon (:) between the first and second keywords and the brand name in a title tag. While a pipe has a specific SEO function — it tells a bot there’s a separation between words — the dash and colon have grammatical functions for the reader.
Former Google employee Matt Cutts says that both the dash and pipe are “viewed as separators” by the search engine, and says either one will work (for Google). He recommends doing an A/B test if you’re worried about how these separators affect click-through rates in this video.
When it comes down to it, err on the side of readability. Are your first and second keywords phrased in such a way that it makes sense for the reader to see a dash or a colon between the two? If yes, then use a dash or colon. If you want a hard stop between the first and second keywords, use a pipe. In that vein, it makes sense to use a pipe between your second keyword and your brand name.
Wondering what a great, keyword-focused title tag looks like? Keep reading to see some examples.
Use the Right Meta Title Length
A search engine like Google displays titles based on pixel width/length. The extent to which a user can see an entire title tag depends on the device they’re using and how many pixels that device is capable of displaying left to right on the screen, though generally a SERP will not display title tags wider than 600 pixels.
Your title tag will benefit from being short and sweet. Aim for a length of no more than 60 characters, with some wiggle room to account for character width (ie, an “I” will use fewer pixels than a “W” so character counts aren’t foolproof). A title tag between 55 and 60 characters, optimized for keywords, with your brand name at the end to seal the deal — now that’s a beautiful thing.
Prioritize User Experience
The best title tags optimize for both keywords and user experience. Here are some tips in that regard:
- Avoid CAPITALIZING WORDS. For one, it takes up too much space. Stick to capitalizing the first letter of each word, or just the first letter of the first word, as well as the letters in acronyms, e.g. SEO.
- Write how you talk. If you have to choose between an unnatural-sounding keyword phrase and a title that’s easy to read, choose the latter. Grammar and punctuation don’t need to be perfect (you do have limited space, after all), but the title tag should be coherent and meaningful.
- Keep keywords to a minimum. No one, including the search engine, wants to read a title like, “Dog Toys | Toys for Dogs | Indestructible Dog Toys | [Brand Name]”. Google will change over-optimized title tags in the SERP.
- Be unique and precise. Each page on your website should have a different title tag based on the exact content of the page.
- Address or answer the user’s query. Try to anticipate what a user would be curious about when it comes to a topic, and craft your title to indicate it will satisfy their curiosity.
The closer you get to being in the user’s shoes by crafting a title that addresses their query, the better. This means you must find the keywords at the heart of a query and use them in an accessible way.
Title Tag Examples
Now we’re in the vicinity of greatness. As promised, here are some examples of stunning and stellar title tags.
This title is short and sweet and covers several keywords without breaching into over-optimization on the dog toys bit:

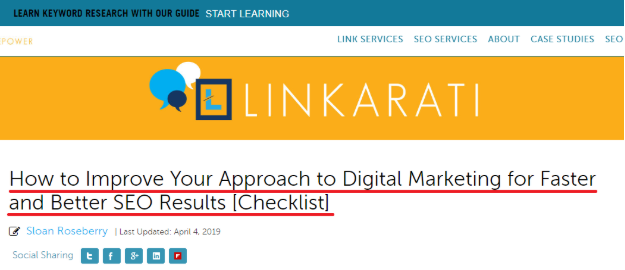
This title tag does what a title about user experience should do: it eschews the fact that the biggest keywords in the neighborhood are “ux” and “ux design”. By doing so, it captures these keywords through its accessibility/definitive nature:

This one directly answers a user query that would be related to car accidents and insurance:

Note that all of these examples include the brand name at the end of the tag. Everything here is as it should be.
The very fact that you’re seeking out the right way to craft a title tag shows you’re on the right track. Keep crafting and questing for just the right words and keep thinking about user intent. Algorithms might not be capable of understanding feelings and nuances, but search engines love it when they can tell you’re making a bona fide effort to satisfy user curiosity and craft titles that accurately express your content’s intent.

